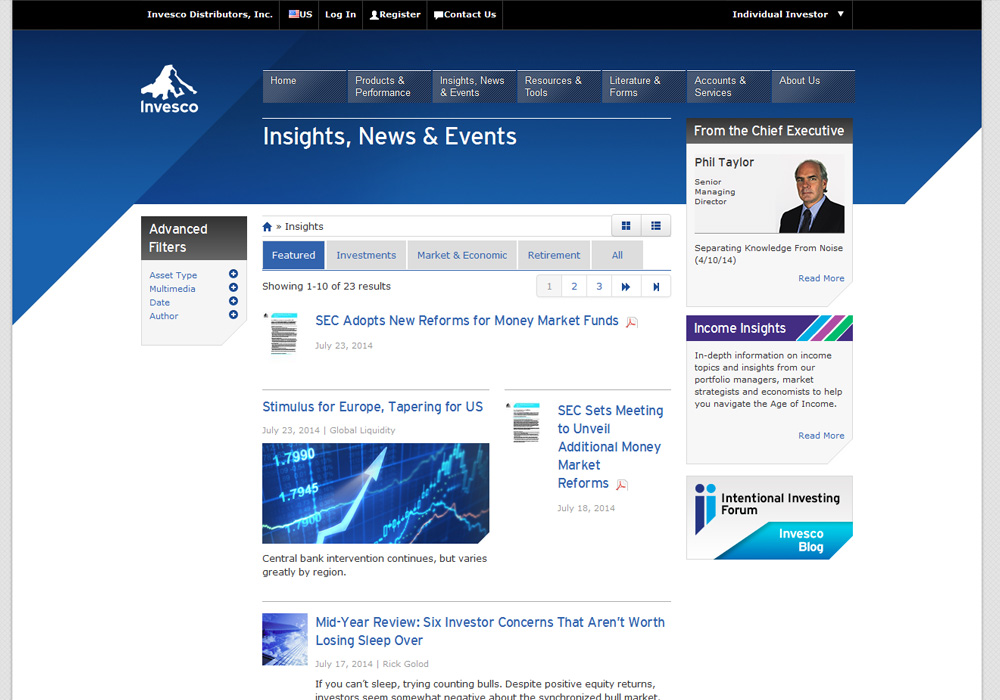
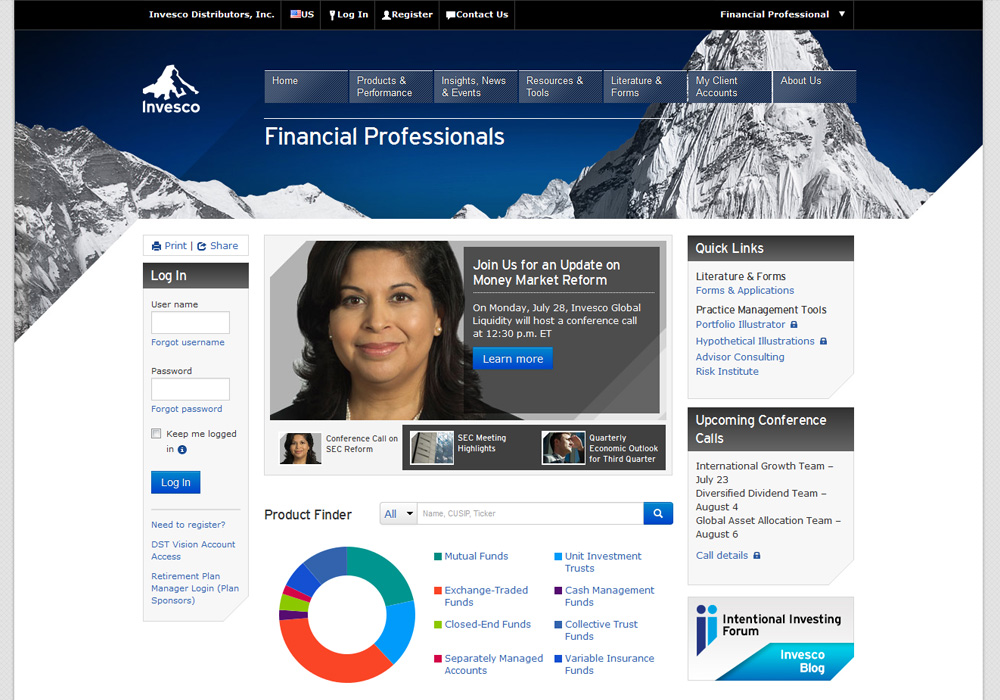
Design Style Guide
A definitive guide to the look and feel of the new site that details concepts, design patterns and web-based standards for Invesco.
View Design Guide
Coding Style Guide
An illustrated database of CSS (Cascading Style Sheets) and jQuery foundations, elements and patterns to use in conjuction with the Twitter Bootstrap framework.
View Coding Guide
Introduction
These two style guides are intended for anyone producing page designs for the Invesco US website. They explain the design rules used to establish the look and feel of the site, as well as document the markup that creates it, and will help deliver high quality, consistent online communication.
Please refer to this guide when creating new sections and pages for the website.
Design Language
The site has been designed to support and extend the core brand values into an online graphic and interactive visual language. We have developed a simple, uncomplicated design language that incorporates clear signposting for content, navigation and task-based zoning through typography, composition and colour. The language delivers a strong, unique look and supports best-in-class usability and functionality.
Author's Note
These style guides are living, breathing documents that are constantly being updated as we refine our style and as new elements and patterns emerge from the development process. The content of these document can and will change, and though these changes will be related in internal meetings and discussions, it is the responsibility of every content developer to keep up-to-date on the contents of this guide.
The Coding Style Guide has been created to supplement the Twitter Bootstrap framework and should be used in conjunction with the Bootstrap documentation, found here. It only documents custom changes or overrides of the default Bootstrap framework. It is not intended to be a replacement of the Bootstrap documentation.
What's being covered
Universal Grid
Grid systems aren't everything, but having a durable and flexible one at the core of your work can make development much simpler. Use our built-in grid classes to speed up layout code development.
Layouts
This section demonstrates the general layout principles and base level templates used on the site. It also includes the different backgrounds and branding used across different sites.
Typography
The core typefaces, sizes, leading, and colors used throughout the site. We also show the headings, paragraphs, lists, and other inline type elements.
Iconography
This section shows the icons being used throughout the site. There are two icon sets to work with.
Buttons
Standard buttons and form buttons are demonstrated here. We provide a class where you can turn any actionable object into a button.
Forms
All your inputs and controls look great no matter how you build them in your markup. No superfluous HTML is required, but we provide the patterns for those who require it.
Interaction
Modals, carousel, tabs, tables, and different types of menus are discussed here. Add animations and behavior effects to your web pages with jQuery.
Widgets
We discussed the various types of widgets being used throughout the site. Great for displaying various content types.