Fonts
The website utilizes the brand typeface 'Invesco Interstate' for everything except body copy. Verdana is used for all the body copy; it is the secondary brand typeface and is more legible at smaller sizes.
Invesco Interstate
123ABCabc

Invesco Interstate bold
123ABCabc

Verdana Regular
123ABCabc

Verdana Bold
123ABCabc

Type Sizes
These are the core typefaces, sizes and colors used throughout the site. Refer to content elements to review paragraph spacing and layout variations.
H1

- Used for: Page titles
- Typeface: Invesco Interstate
- Size: 32 pixels
- Color: #fff
H2

- Used for: Page headers
- Typeface: Invesco Interstate
- Size: 24 pixels
- Line Height: 30 pixels
H3

- Used for: Page Sub-headers, Widget Titles
- Typeface: Invesco Interstate
- Size: 18 pixels
- Line Height: 24 pixels
H4

- Used for: Sub Sub-headers
- Typeface: Invesco Interstate
- Size: 14 pixels
- Line Height: 20 pixels
P

- Used for: Body copy
- Typeface: Verdana
- Size: 12 pixels
Links
All links are Invesco blue and turn a darker blue and are underlined when in the hover state.
P link

- Used for: Body copy links
- Typeface: Verdana
- Size: 12 pixels
- Color: #3263AD
- Hover color: #214172
- Hover text-decoration: Underline
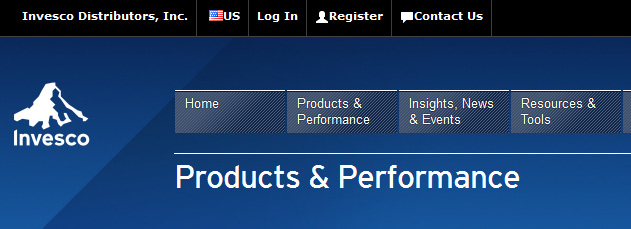
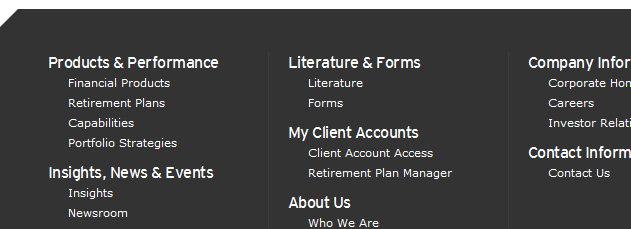
Top Nav link

- Used for: Links in top navigation
- Typeface: Verdana
- Size: 12 pixels
- Color: #fff
- Hover color: #fff
- Hover text-decoration: Underline
Footer links

- Used for: Links in footer
- Typeface: Verdana
- Size: 12 pixels
- Color: #fff
- Hover color: #fff
- Hover text-decoration: underline
Icons by Glyphicons
Icon glyphs
140 icons in sprite form, available in Invesco Blue (default) and white, provided by Glyphicons. An extra 360 icons are provided by the GlyphIcons Pro package. Pro icons are added by request only.
How to use
All icons require an <i> tag with a unique class, prefixed with icon-. To use, place the following code just about anywhere:
<i class="icon-search"></i>
There are also styles available for inverted (white) icons, made ready with one extra class. We will specifically enforce this class on hover and active states for nav and dropdown links.
<i class="icon-search icon-white"></i>
Heads up!
When using beside strings of text, as in buttons or nav links, be sure to leave a space after the <i> tag for proper spacing.
Icon examples
Use them in buttons, button groups for a toolbar, navigation, or prepended form inputs.
Buttons
Button group in a button toolbar
<div class="btn-toolbar">
<div class="btn-group">
<a class="btn" href="#"><i class="icon-align-left"></i></a>
<a class="btn" href="#"><i class="icon-align-center"></i></a>
<a class="btn" href="#"><i class="icon-align-right"></i></a>
<a class="btn" href="#"><i class="icon-align-justify"></i></a>
</div>
</div>
Dropdown in a button group
<div class="btn-group">
<a class="btn btn-primary" href="#"><i class="icon-user icon-white"></i> User</a>
<a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><i class="icon-pencil"></i> Edit</a></li>
<li><a href="#"><i class="icon-trash"></i> Delete</a></li>
<li><a href="#"><i class="icon-ban-circle"></i> Ban</a></li>
<li class="divider"></li>
<li><a href="#"><i class="i"></i> Make admin</a></li>
</ul>
</div>
Small button
<a class="btn btn-small" href="#"><i class="icon-star"></i></a>
Navigation
<ul class="nav nav-list"> <li class="active"><a href="#"><i class="icon-home icon-white"></i> Home</a></li> <li><a href="#"><i class="icon-book"></i> Library</a></li> <li><a href="#"><i class="icon-pencil"></i> Applications</a></li> <li><a href="#"><i class="i"></i> Misc</a></li> </ul>
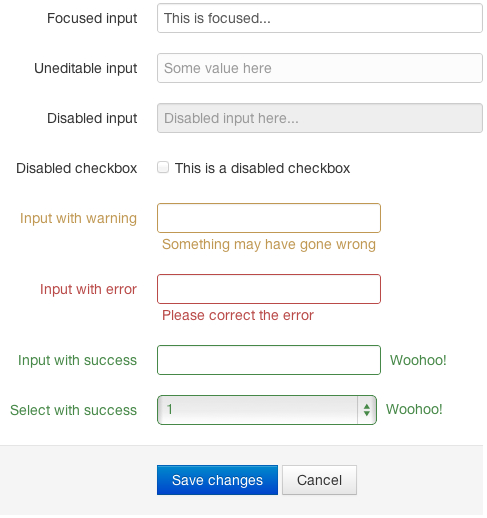
Form fields
<div class="control-group">
<label class="control-label" for="inputIcon">Email address</label>
<div class="controls">
<div class="input-prepend">
<span class="add-on"><i class="icon-envelope"><i><span><input class="span2" id="inputIcon" type="text">
</div>
</div>
Using Icons with Text
Icons with text are used next to text links to help users quickly identify their function.
Tools Example
<ul class="unstyled">
<li> <a href="#"> <i class="icon-white icon-folder-open"></i> Add to Folder</a> <a class="popover_link" href="#" rel="popover" data-content="Some explantation" data-original-title="A Title">What is this?</a> </li>
<li class="divider"></li>
<li> <a href="#"> <i class="icon-white icon-file"></i> View Factsheet </a> </li>
<li> <a href="#"> <i class="icon-white icon-plus-sign"></i> Subscribe </a> </li>
<li> <a href="#"> <i class="icon-white icon-download"></i> Download Prices </a> </li>
<li> <a href="#"> <i class="icon-white icon-calendar"></i> Historical Prices </a> </li>
<li> <a href="#"> <i class="icon-white icon-briefcase"></i> Portfolio Builder </a> </li>
<li class="divider"></li>
<li> <a href="#"> <i class="icon-print icon-white"></i> Print </a> </li>
<li> <a href="#"> <i class="icon-white icon-share"></i> Share </a> </li>
<li class="divider"></li>
<li> <a href="#"> <i class="icon-white icon-edit"></i> Edit Folder </a> </li>
</ul>
Star Rating Example
For the star rating appearance, we apply a helper class of .transparent, which applies a 40% opacity to to any element.
<i class="icon-star"></i> <i class="icon-star"></i> <i class="icon-star"></i> <i class="icon-star transparent"></i> <i class="icon-star transparent"></i>
Twitter Example
For icons that are required but not found in the Glyphicons package, such as the Twitter icon, we simply use the twitter png file.
<img src="../assets/img/roles/twitter-icon.png" />
Shared Documents Example
<a class="pdf" href="#"></a> <a class="word" href="#"></a>
Shopping Cart Example
<a class="s_cart" href="#"></a>